cdn如何提高网站加载速度的?cdn文件缓存时间是多久?
作者:admin 2021-07-24据了解cdn是为了加速用户访问体验而设计的,所以存放在cdn上的文件应该都是小文件,大小最好不要超过500K。存放文件的类型并没有限制,静态的图片如jpg、gif、png,flash文件,js和css文件等都可以存放在cdn上。接下来,我们一起来了解cdn如何提高网站加载速度的,以及cdn文件缓存时间是多久的问题介绍,想了解的朋友们请不要错过了哦!

一、cdn如何提高网站加载速度的?
1、当网站加载内容时,用户会随着网站速度的减慢而迅速减少。cdn服务可以通过以下方式帮助减少加载时间:
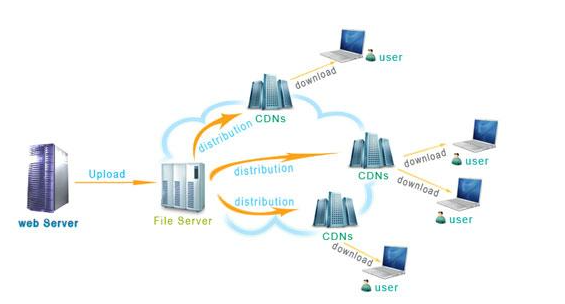
2、cdn的全球分布特性意味着减少用户与网站资源之间的距离。cdn使用户不必连接到网站的源服务器所在的地方,而是让用户连接到离用户地理位置更近的数据中心。更短的距离意味着更少的传输时间以及更快的访问速度。
3、通过硬件和软件优化,比如有效的负载平衡技术和固态硬盘等,可以帮助数据减少在传送中的损耗,更快地到达用户端。
4、cdn可以通过使用文件压缩算法等技术减小文件大小来减少传输的数据量,从而达到更快的加载时间。
5、cdn还可以通过优化连接复用和启用tls假启动等技术来加速使用tls/ssl证书的站点。
二、cdn文件缓存时间是多久?
1、cdn文件的缓存时间,是指文件在浏览器中的缓存时间周期。
2、Html的文件缓存时间查看方式:查看http消息头里面的cache-control,如“Cache-Control max-age=2592000(秒)”,表示文件将会缓存30天。这时除非使用刷新按钮,否则新开的浏览器页面在文件缓存周期内都不会去服务器重新获取文件。
3、cdn根据不同的文件类型,缓存时间设置有差别,如静态的图片文件会设置30天;flash、js等动态文件一般缓存10分钟。
热门文章
-
怎么在C#中利用FileSystemWatcher控件监控文件如何利用C#FileSystemWatcher监视文件?针对这个问题,本文详细介绍了相应的分析和解答,希望能帮助想要解决这个问题的伙伴找到更简单易行的方法。FileSystemWatcher。可使...
-
CDN有哪些应用场景?每个应用场景有哪些特色?CDN在实际建设过程中具有各种建设特色,实际上在各种应用场景中,如果要建设的话,每个应用场景在建设时都会出现不同的表现。CDN在应用场景中有什么特色?让我们一起调查一...
-
CDN有什么样的作用?为什么要使用CDN?根据目前统计的情况,80%以上的互联网用户可能会重复访问20%的资源,从而为缓存技术的应用带来更多的复杂性。事实上,为了减少网络中复杂的数据和反复传输,CDN技术也出现了...
-
什么是DDoS香港高防服务器?DDoS香港高防服务器的云主机服务器租赁服务器管理虚拟主机域名注册站点建设发生DDoS攻击时,站点/应用所有者的初始和逻辑反应向管理服务提供商/IDC服务提供商寻求帮助。当DDoS攻击发生时,网站/...
-
CDN流量包是什么?CDN基本防护配置是怎样的?CDN支持三种防盗链设置,也就是白名单、黑名单以及是否允许空refer。防盗链功能主要通过URL过滤的方法对来源Host的地址进行过滤,您可指定请求来源的域名,其中黑名单和白名...
-
CDN流量包是什么?CDN基本防护配置是怎样的?CDN支持三种防盗链设置,也就是白名单、黑名单以及是否允许空refer。防盗链功能主要通过URL过滤的方法对来源Host的地址进行过滤,您可指定请求来源的域名,其中黑名单和白名...
-
CDN存在哪些缺陷?cdn是如何为网站做防护的?说起网络相关的信息,相信大家都是非常关注CDN的,所谓的CDN就是将源内容发布到边缘节点,配合精准的调度系统;将用户的请求分配至最适合他的节点,使用户可以以最快的速度...
-
谁比较需要CDN?CDN防御跟高防服务器有区别吗?如今的网络都是通过互联通采用整体负载均衡(GSLB)、缓存技术(Cache)及镜像技术(Mirror)相结合的方法,为客户提供异地网络加速服务的,相信大家应该也听说过CDN。接下...
-
CDN加速原理如何解释?CDN有哪些方面的特性?CDN通过互联通专有链路系统,可提高用户访问的响应速度,并且保证了两岸三地区域内多点多地服务器内容同步;消除了峰值访问对出口链路及服务器性能的压力,可见其在网络中的...
-
CDN点播加速是什么?CDN是什么?关于网络加速中cdn对于大家来说应该是不陌生的,接下来小编在此为大家介绍CDN点播加速是什么,以及CDN是什么方面的介绍,感兴趣的朋友跟着小编一起来看下文具体内容介绍,希...
-
IDC云计算发展趋势随着互联网的不断发展,IDC行业作为网络基础设施建设的重要组成部分,也在不断壮大和完善。未来几年,IDC行业将会呈现出以下几个发展趋势:
-
CDN是什么,CDN作用,一篇文章告诉你CDN的核心思想是将网站内容缓存到离用户最近的位置,从而最大限度地减少访问延迟,提高网站访问速度。具体而言,当用户访问网站时,请求将会被重定向到离其最近的CDN节点,该节点会从缓存中获取相应的资源,然后将资源返回给用户。这种方式不仅能够提高网站的访问速度,还可以减轻服务器的负担,保证网站的稳定性和可用性
-
WebSocket通信协议,一篇文章了解WebSocket 是一种基于 TCP 连接上进行全双工通信的协议,相对于 HTTP 这种非持久的协议来说,WebSocket 是一个持久化网络通信的协议;它不仅可以实现客户端请求服务器,同时可以允许服务端主动向客户端推送数据。在 WebSocket API 中,客户端和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
-
高防服务器是什么?高防服务器又是如何防护DDOS的呢?做机房,特别是高防机房,不仅需要一套好的网络布局来实现网络的负载均衡,还需要一套强大的硬件防火墙来做支撑,下边就由小编就带你们详细了解一下什么是高防服务器,以及防护DDos的原理。
-
高防服务器好用吗?为什么需要高防服务器?随着网络攻击越来越猖獗,很多企业、网站纷纷开始使用高防服务器,也有人提出疑问,高防服务器真的那么好用吗?为什么大家都在租用高防服务器?今天小编和大家一起看看
-
高防服务器是什么,高防服务器有什么用高防服务器是指能够抵御CC,DDOS.SYN等一些外来攻击的服务器,一般这么的服务器坐落高硬防机房。机房有硬件防火墙的防护,别的也会对于常见攻击品种做一些安全设置,然后起到防护攻击的效果,保障服务器安全流通的运转。
-
高防服务器,高防ip和高防cdn有什么区别和如何选择高防服务器主要是比普通服务器多了防御服务,一般都是在机房出口架设了专门的硬件防火墙设备以及流量清洗牵引设备等,用来防御常见的CC攻击,DDOS,SYN攻击。就目前的标准衡量,高防服务器是指能独立防御100G以上的服务器。大部分IDC机房出口都没有达到这个带宽容量,或者没有
-
高防CDN原理,高防CDN干什么用的?什么是高防CDN?DDoS攻击是一种恶意四层攻击手段,主要以损耗服务器带宽的攻击手段。酷盾安全官网新上线的高防CDN可以高效防御DDOS攻击与CC攻击。高防CDN的原理就是构建在普...
-
IPV4要没了!湖南联通停止向普通家庭宽带用户提供公网 IPv4 地址0 月 18 日消息,湖南联通近日在官网发布公告,宣布自 2021 年 10 月 15 日起优化普通家庭宽带用户 IP 地址分配机制,对在网及新增普通家庭宽带用户均提供动态 IPv6 地址,...
-
Apache CVE-2021-40438 漏洞预警漏洞名称 Apache 2.4.48 ssrf 漏洞 威胁等级 中危 漏洞类型 ssrf 发布日期 9月23日 受影响版本 小于等于Apache 2.4.48 利用条件 设置了反向代理 潜在影响 可以利用此漏洞探测服务器